Aplikasi Android dan Android Studio
Android Studio adalah aplikasi resmi yang didukung oleh Google Android sebagai tempat bagi developers (pengembang) dalam pengembangan/pembuatan aplikasi berbasis Android.Android Studio dapat di install pada sebuah komputer atau laptop yang berbasis OS Windows ataupun Mac. Silahkan kunjungi link resmi Android Developers untuk mendownload Android Studio jika Anda belum memilikinya. Mengunjungi situs tersebut, Anda harus menggunakan komputer/laptop supaya link download Android Studio muncul, link download tidak akan muncul jika menggunakan smartphone.
Perhatikan "system requirements" sebelum Anda mendownload nya, jangan sampai Anda kecewa saat download sudah selesai namun tidak dapat di install karena system requirements tidak memadai. Selain itu, ukuran file nya juga yang cukup besar, sekitar 700MB lebih-tentu akan menambah kekecewaan saat aplikasi tidak dapat terinstall, atau terinstall namun tidak berjalan mulus.
Membuat Project Aplikasi Android
Setelah aplikasi terinstall, mari kita mulai pembuatan proyeknya.Langkah pertama adalah dengan membuka Android Studio lalu pilih "Start a New Project Android Studio". Kemudian pilih template "Empty Activity" lalu klik Next. Isikan nama aplikasi, disini saya buat dengan nama Proyek Pertama. Anda bisa mengikutinya atau bisa juga memilih untuk improvisasi. Pada pilihan Minimum SDK, pilih API 14:Android 4.0 (IceCreamSandwich), yang lainnya biarkan apa adanya. Setelah itu klik Finish. Tunggu sampai loading dan build Gradle selesai. Berikut screenshotnya :
 |
| Gambar 1 : Panduan membuat project baru |
Sekilas Mengenai Gradle
Ngomong-ngomong, "Apa itu Gradle?". Jika Anda belum tahu, kemungkinana Anda akan bertanya-tanya dalam hati, atau malah tidak perduli sama sekali.Kalau bingung lebih baik lewatkan saja, nanti juga paham sendiri seiring berjalannya waktu dalam Anda berinteraksi dengan Android Studio. Kita lanjutkan... Setelah proses build Gradle, indexing dll selesai, maka akan muncul halaman seperti gambar di bawah ini :
 |
| Gambar 2 : Panduan membuat project baru |
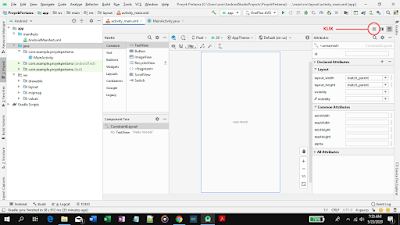
Terdapat 2 tab utama yang muncul pada halaman, yakni activity_main.xml dan activity_main.java. Buka tab activity_main.xml lalu akan muncul sebuah halaman seperti layar smartphone yang terdapat tulisan"Hello World" seperti gambar di bawah ini. Sampai disini sebenarnya aplikasi pertama Anda sudah jadi. Loh kok gitu? Ya, memang seperti itu untuk pertamanya. Namun, disini kita akan sedikit improvisasi dengan menambahkan sebuah gambar di atas tulisan Hello World.
Klik icon "Code" di pojok kanan seperti terlihat pada gambar di bawah ini yang di lingkari dengan warna merah. Setelah itu halaman layar design akan berganti menjadi halaman text editor.
 |
| Gambar 3 : Panduan membuat project baru |
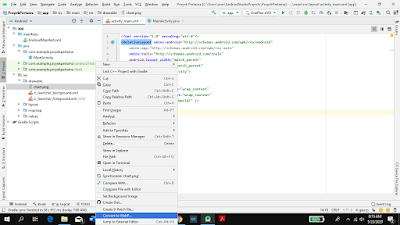
Layout default nya adalah ConstraintLayout. Pertama-tama kita akan mengganti layout tersebut dengan RelativeLayout. Lalu menambahkan sebuah gambar. Mengenai Layout ini, silahkan merujuk pada link ini jika belum familiar .
Memasukkan Gambar Ke Android Studio
Terlebih dahulu Anda harus mempersiapkan sebuah gambar. Gambar apa saja terserah! Namun perlu diketahui bahwa semakin besar ukuran gambar, maka akan memperbesar ukuran aplikasi Anda. Anda bisa memperkecil ukuran gambar langsung pada Android Studio dengan mengkonversinya menjadi WebP. Akan kita praktikan setelah gambar Anda siap. Persipkan sebuah gambar, beri nama "chart" pada gambar tersebut. Setelah itu klik kanan pada gambar dan pilih copy. Setelah gambar dikopi, Anda kembali ke Android Studio. Pada Android Studio, perluas folder res, maka akan terlihat sebuah folder bernama drawable seperti terlihat pada gambar berikut di bawah. Pilih folder drawable tersebut lalu klik kanan dan pilih paste untuk menempelkan gambar yang Anda copy melalui explorer tadi. |
| Gambar 4 : Panduan memasukkan gambar ke folder drawable |
Mengkonversi Gambar ke WebP
Maka gambar Anda yang bernama chart sudah berada dalam folder drawable tersebut. Setelah itu, seperti yang dikatakan sebelumnya, gambar akan kita konversi menjadi webp. Caranya adalah klik kanan pada file gambar yang di tempel tadi, lalu pilih convert to WebP di bagian paling bawah nomor 2. Seperti terlihat pada gambar berikut : |
| Gambar 5 : Panduan mengkonversi gambar ke WebP |
Biarkan semua default apa adanya lalu klik OK. Setelah itu akan muncul layar setelan ukuran. Dalam batasan tertentu, silahkan di sesuaikan ingin di jadikan seberapa besar ukurannya. Setelah itu klik Finish. Maka gambar telah berhasil di konversi.
 |
| Gambar 6 : Panduan mengkonversi gambar ke WebP |
Setelah itu semua, saatnya gambar di masukkan ke dalam Layout activity_main.xml. Masih dalam mode text editor, gantikan semua kode pada activity_main.xml tersebut dengan kode di bawah ini :
Tips : Jika Anda pemula yang sama sekali belum kenal apa itu Java, xml dan lain sebagainya, seperti saya dulunya, jika ingin selangkah lebih cepat; Lakukan salin tempel secara manual (dengan mengetiknya huruf per huruf).
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/chart"
tools:ignore="ContentDescription" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/chart"
android:text="Hello World!"
android:textSize="30sp"/>
</RelativeLayout>
Menguji Project Aplikasi Android
Langkah terakhir adalah menjalankan (menguji) aplikasi. Ada 2 cara dalam menguji aplikasi; yang pertama adalah dengan debug menggunakan Emulator pada Android Studio (Android Virtual Device atau AVD), yang kedua adalah debug dengan menguji nya langsung pada smartphone Android. Disini kita akan menggunakan AVD.Membuat Emulator/Android Virtual Device
Untuk menjalankan dengan emulator, maka terlebih dahulu buatlah sebuah emulator dengan cara mengklik icon AVD Manager di area sudut kanan atas halaman Android Studio, lalu pilih Create Virtual Device, lalu pada category-pilih phone, kemudian pada daftar nama smartphone pilih salah satu diantaranya laluk klik next. Jika ada perintah untuk mendownload "System Image", pilih lah salah satu untuk di download. Setelah download selesai lalu klik next, biarkan semua default kemudian klik Finish. Maka Android Virtual Device sudah selesai dibuat.Selengkapnya pada gambar-gambar berikut :
 |
| Gambar 7 : Panduan membuat AVD (Android Virtual Device) |
 |
| Gambar 8 : Panduan membuat AVD (Android Virtual Device) |
 |
| Gambar 9 : Panduan membuat AVD (Android Virtual Device) |
 |
| Gambar 10 : Panduan membuat AVD (Android Virtual Device) |
 |
| Gambar 11 : Panduan membuat AVD (Android Virtual Device) |
Untuk menjalankan aplikasi, klik Icon play segitiga seperti tampak pada gambar di bawah ini. Icon pada gambar di bawah tidak berbentuk segitiga karena aplikasi sudah di launching sebelumnya sehingga bentuk nya adalah icon repeat.
 |
| Gambar 12 : Panduan menjalankan aplikasi |
Dan di bawah ini adalah gambar setelah aplikasi di launching.
 |
| Gambar 12 : Menunjukkan demo dari aplikasi saat di jalankan |
Sekian. Jika ada pertanyaan atau sesuatu yang ingin Anda sampaikan, jangan ragu untuk mempostingnya melalui komentar, atau melalui email/media lain yang dapat Anda lihat pada halaman Contact.





0 comments:
Post a Comment