Apa Itu Layout?
Layout merupakan suatu tampilan tata letak pada Android untuk mengatur penempatan teks, gambar, tombol, ataupun komponen-komponen lainnya sehingga tampilan pada aplikasi yang dibuat terlihat rapih dan nyaman.
Jenis-jenis & Fungsi Layout
Ada 5 jenis layout di Android Studio, yaitu
Linear Layout
Relative Layout
Constraint Layout
Frame Layout
Table Layout
Relative Layout
Constraint Layout
Frame Layout
Table Layout
Linear Layout
Adalah layout yang mensejajarkan seluruh child view nya dalam satu arah, yaitu vertical atau horizontal. Arah di tetapkan dengan memberi atribut android:orientation pada sebuah Linear Layout. android:orientation="vertical" atau android:orientation="horizontal".
Semua child (anak) linear layout akan ditumpuk satu sama lain. Jadi, daftar vertikal hanya akan memiliki satu anak per baris; seberapa pun lebarnya. Dan daftar horizontal hanya akan setinggi satu baris (tinggi anak yang tertinggi ditambah pengisi). Linear layout akan mengikuti margin antara anak dan gravity (sejajar kanan, tengah atau kiri) setiap anak.
Bagi Anda yang baru terjun, mungkin akan sedikit bingung dengan penjelasan di atas (saya pun begitu dulunya). Hal tersebut dapat dimaklumi! Tidak usah terlalu di bingungkan. Seiring waktu, kebingungan Anda akan terjawab dengan sendirinya.
Berikut contoh penggunaan Linear Layout :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="15dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="GWNB" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="Bukan GWNB" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="GWNB dan Bukan GWNB" />
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="SUBMIT"/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="15dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="GWNB" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="Bukan GWNB" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="GWNB dan Bukan GWNB" />
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="SUBMIT"/>
</LinearLayout>
Berikut gambar screenshot project LinearLayout tersebut setelah di launching pada Android Virtual Device (AVD).
 |
| Gambar 1 : Menunjukkan tampilan dari LinearLayout |
Pada contoh diatas, sebuah Linear Layout memiliki 3 child (anak); yaitu sebuah Textview, RadioGroup dan Button. Dan 3 grandchild (cucu) yang merupakan child dari RadioGroup, yakni RadioButton, RadioButton dan RadioButton.
Relative Layout
Adalah layout yang menempatkan widget-widget di dalam penataannya seperti layer, sehingga sebuah widget dapat berada diatas atau dibawah widget lainnya. Dengan kata lain, Relative Layout merupakan layout yang penataannya lebih bebas (relative), sehingga dapat di tata dimana saja.
Dengan Relative Layout, desain tampilan pada aplikasi dengan tata letak objek atau komponen dapat di atur secara bebas tanpa aturan orientasi (vertical atau horizontal) seperti pada LinearLayout.
Contoh penerapan RelativeLayout :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="15dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:entries="@array/spinner1"/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:entries="@array/spinner2"
android:layout_toRightOf="@id/spinner1"
android:layout_toEndOf="@id/spinner1" />
<Button
android:layout_below="@id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:layout_centerHorizontal="true"
android:text="SUBMIT"/>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginBottom="15dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:entries="@array/spinner1"/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:entries="@array/spinner2"
android:layout_toRightOf="@id/spinner1"
android:layout_toEndOf="@id/spinner1" />
<Button
android:layout_below="@id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:layout_centerHorizontal="true"
android:text="SUBMIT"/>
</RelativeLayout>
 |
| Gambar 2 : Menunjukkan tampilan dari RelativeLayout |
Constraint Layout
Layout ini adalah pengembangan dari Relative Layout yang sudah kita bahas di atas. Sama dengan Relative Layout, letak view tergantung pada view lain dalam satu layout ataupun dengan layout utamanya (Parent Layout). Jika pada Relative Layout kita dapat meletakkan sebuah view di atas, bawah atau di samping view lain, pada Constraint Layout ini jauh lebih fleksibel dan mudah dalam pengaturan tata letaknya dengan menggunakan mode "design editor". Anda hanya perlu klik dan tahan pada sebuah view lalu menyeretnya ke posisi dimana view tersebut ingin di tempatkan. Pada contoh-contoh layout sebelumnya di atas, yang digunakan adalah mode "text editor".
Pada Constraint Layout, setiap view memiliki tali (constraint) yang menarik tiap sisinya, yang mana tali tersebut dapat di atur Elastisitas, Margin, dan lain sebagainya. Tali tersebut harus di ikatkan kepada anchor point atau suatu titik yang dapat berupa sisi dari parent layout, view lain, ataupun titik bantu yang dapat kita buat sendiri.
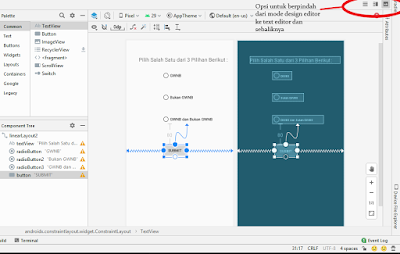
Berikut sebuah gambar yang mencontohkan pengaturan tata letak view dengan view lain pada Constraint Layout dengan mode design editor :
 |
| Gambar 3 : Menunjukkan tampilan editor dari ConstraintLayout |
Dan berikut tata letak yang di hasilkan pada setiap view jika dilihat dengan mode text/code editor.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="48dp"
android:layout_marginLeft="48dp"
android:layout_marginTop="60dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="136dp"
android:layout_marginLeft="136dp"
android:layout_marginTop="32dp"
android:text="GWNB"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:text="Bukan GWNB"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="@+id/radioButton"
app:layout_constraintTop_toBottomOf="@+id/radioButton" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:text="GWNB dan Bukan GWNB"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="@+id/radioButton2"
app:layout_constraintTop_toBottomOf="@+id/radioButton2" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:text="SUBMIT"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.442"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioButton3" />
</androidx.constraintlayout.widget.ConstraintLayout>
Frame Layout
Frame Layout biasanya digunakan untuk membuat komponen-komponen yang saling bertindihan, saling menutupi satu dengan yang lainnya. Contohnya : Anda memasukkan 3 buah komponen pada Frame Layout; Komponen pertama sebuah ImageView, komponen kedua sebuah Textview, lalu yang ketiga sebuah Button. Maka komponen pertama (ImageView) akan ditindih oleh komponen kedua (TextView), dan komponen kedua (TextView) tersebut akan ditindih oleh komponen ketiga (Button).
Berikut contoh penerapannya :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@drawable/gwnb_logo"
android:layout_gravity="center"
android:background="@color/colorAccent"
tools:ignore="ContentDescription" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="20sp"
android:text="Kenapa Saya Di Tindih ?"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="BUTTON" />
</FrameLayout>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@drawable/gwnb_logo"
android:layout_gravity="center"
android:background="@color/colorAccent"
tools:ignore="ContentDescription" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="20sp"
android:text="Kenapa Saya Di Tindih ?"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="BUTTON" />
</FrameLayout>
 |
| Gambar 4 : Menunjukkan tampilan dari FrameLayout |
Table Layout
Adalah subkelas ViewGroup yang digunakan untuk menampilkan elemen View child dalam baris dan kolom. layout ini digunakan untuk membangun tampilan antar muka (user interface) aplikasi android berdasarkan baris dan kolom.
Berikut contoh penerapannya :
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".LinearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp" />
<TableRow
android:layout_marginBottom="20dp">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB 2" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB 3" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB 4" />
</TableRow>
<TableRow
android:gravity="center"
android:layout_marginTop="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SUBMIT" />
</TableRow>
</TableLayout>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".LinearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="Pilih Salah Satu dari 3 Pilihan Berikut : "
android:textSize="20sp" />
<TableRow
android:layout_marginBottom="20dp">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB 2" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB 3" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GWNB 4" />
</TableRow>
<TableRow
android:gravity="center"
android:layout_marginTop="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SUBMIT" />
</TableRow>
</TableLayout>
Dan gambar screenshot berikut di bawah ini adalah hasil setelah di jalankan pada Android Virtual Device :
 |
| Gambar 5 : Menunjukkan tampilan dari TableLayout |





0 comments:
Post a Comment