Di dalam contoh pada tutorial ini, Edit Text dan Alert Dialog akan dibuat secara terprogram di MainActivity. Sedangkan pada XML layout akan ada 2 komponen yaitu sebuah Button yang nanti nya jika di klik akan memunculkan Alert Dialog dengan Edit Text di dalam nya, lalu sebuah komponen TextView berada di bawah Button tersebut yang nanti nya akan memunculkan teks yang di ketik dan di kirim melalui Edit Text.
 |
| Gambar 1 : Edit Text dengan Alet Dialog |
 |
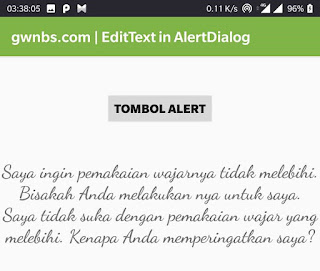
| Gambar 2 : Setelah teks dari Edit Text di kirim |
Hasilnya nanti akan seperti gambar-gambar di atas. Kita mulai dari activity_main.xml dengan membuat sebuah tombol dan textview terlebih dahulu. Berikut isi lengkap dari activity_main dalam contoh ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/tombolAlert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="Tombol Alert"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="UnusedAttribute" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="cursive"
android:gravity="center"
android:textSize="30sp"
android:textStyle="bold"
android:id="@+id/teksAlert"
android:layout_below="@id/tombolAlert"
android:layout_marginTop="50dp"/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/tombolAlert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="Tombol Alert"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="UnusedAttribute" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="cursive"
android:gravity="center"
android:textSize="30sp"
android:textStyle="bold"
android:id="@+id/teksAlert"
android:layout_below="@id/tombolAlert"
android:layout_marginTop="50dp"/>
</RelativeLayout>
Sekarang ke MainActivity.java. Pertama-tama dengan membuat variabel serta mendapatkan id dari kedua komponen di atas. Selanjutnya membuat Edit Text dengan konteks nya MainActivity. Semua kodingan di letakkan di dalam metode onCreate. Letakkan di bawah setContentView(R.layout.activity_main) :
Button btAlert = findViewById(R.id.tombolAlert); final TextView tAlert = findViewById(R.id.teksAlert); final EditText peringatan = new EditText(this);
Lalu membuat metode klik listener untuk tombol nya, setelah itu pada metode onClick yang ada di dalam metode klik listener tersebut Alert Dialog akan di tempatkan. Masih di dalam metode onCreate, letakkan di bawah Edit Text.
btAlert.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } });
Beberapa setelan yang di lakukan pada Alert Dialog dalam contoh ini di antara nya : setCancleable (di buat "false" sehingga alert dialog hanya bisa di batalkan dengan tombol khusus yang di sediakan), setTitle (untuk memberi judul alert dialog nya), setMessage (pesan yang akan muncul pada alert dialog), setView (object yang di masukkan ke dalam alert dialog, kurang lebih sama seperti setContentView), lalu ada setPositiveButton dan setNegativeButton untuk memberi tombol negatif dan positif. Sebenarnya setPositiveButton dan setNegativeButton ini sama saja, tergantung isi kode di dalam nya.
Setelan Alert Dialog yang paling penting pada tutorial ini adalah setView, karena setelan ini yang akan memunculkan Edit Text di dalam Alert Dialog. Di dalam kurung setelan setView tersebut dengan memasukkan variabel dari Edit Text nya. Lalu pada metode klik setPositiveButton, pertama dengan membuat nilai dari sebuah String, kemudian menyamakan nilai dari String tersebut terhadap nilai dari Edit Text yang di masukkan nanti nya.
Setelah itu menyetel teks untuk textview yang sudah di variabelkan tadi dengan memasukkan nilai dari String tadi, sehingga saat teks dari Edit Text di kirim, akan muncul pada komponen textview yang ada pada activity_main.xml. Untuk setNegativeButton sendiri, listener di berikan "null" atau tidak ada, sehingga jika di tekan akan membatalkan Alert Dialog. Berikut selengkapnya isi keseluruhan MainActivity.java :
package com.gwnbs.proyekkeempat; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btAlert = findViewById(R.id.tombolAlert); final TextView tAlert = findViewById(R.id.teksAlert); final EditText peringatan = new EditText(this); btAlert.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertDialog log = new AlertDialog.Builder(MainActivity.this) .setCancelable(false) .setTitle("PERINGATAN") .setMessage("Anda sudah melebihi batas pemakaian wajar. Bagaimana selanjutnya?") .setView(peringatan) .setPositiveButton("KIRIM", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { String ok = String.valueOf(peringatan.getText()); tAlert.setText(ok); } }) .setNegativeButton("NANTI SAJA", null) .create(); log.show(); } }); } }
Hanya itu saja. Sebenarnya bisa sangat singkat jika langsung menuliskan kode nya saja. Namun pastinya selalu ada saja yang baru terjun dalam bidang apapun, termasuk saya sendiri yang benar-benar buta soal pemrograman saat baru terjun. Sehingga di berikan penjelasan sedikit-sedikit, mudah-mudahan bisa di mengerti. Terima kasih sudah membaca, jika ada pertanyaan silahkan di post di komentar atau kontak form pada bilah sisi kiri.





0 comments:
Post a Comment